
- #Square space drop dow menu css how to
- #Square space drop dow menu css code
- #Square space drop dow menu css license
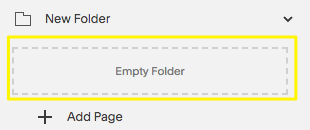
We are here to answer your questions anytime. You will have lifetime access to this course and necessary updates.ĭue to digital nature of product, strictly no refund. Any support beyond the 60-day support window is subject to additional charge. Drag and drop the folder in the order you’d like your navigation menu items to appear. Change the folder name to your Navigation drop-down title. You can find this at the bottom of the pop-up window under More. However, separate licensing agreement is required for use in commercial products such as templates.įor support, please submit a support ticket within 60days of purchase. In your Pages menu, under Main Navigation, click the + sign to add a Folder. Purchasing the mini-courses allows use for multiple client websites if you are a designer.
#Square space drop dow menu css license
For agencies, please purchase one license for each staff who will access the course. You may apply to unlimited number of websites but please do not share the course materials and guides with anyone else.Įach purchase comes with a one-seat license. Please refer to this list.ĭemos are available for both 7.0 and 7.1 versions of Squarespace. Requires a Squarespace Business Plan or higherĪpplicable to 7.0 templates within the Brine Family.

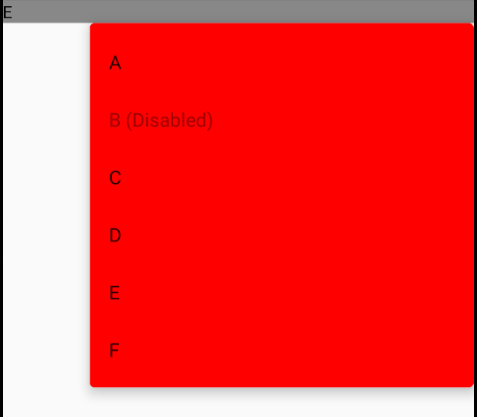
Any support beyond the 60-day support window is subject to additional charge. The lines between landing pages, single-page websites, and even single pages on larger websites are blurry. Standout program covers a lot of concepts, including most of my mini-courses on this shop.įor support, please submit a support ticket within 60days of purchase. This workshop is exclusively available inside my signature course, Standout Squarespace. Applicable to Squarespace 7.0 and Squarespace 7.1. It’s just a hover away thanks to CSS and JavaScript.Īutomatically feature latest blog posts or products through summary blocks. Add any block you need- summary block, newsletter block, subscribe forms, you name it. To make your navbar stand out, you’ll want to have this elegant multi-level menu in your website. From there, click on the Custom CSS option. Drag and drop any existing pages underneath the folder (where it says Empty Folder) to add pages to your drop-down menu or click + under the folder to create new pages in your dropdown menu. To change this, go to Design in the left menu. The default color of the drop-down menu is white.
#Square space drop dow menu css code
That is to input a Custom CSS code which allows you to make custom changes to your Squarespace website.

Option for visibility in mobile available. There is one easy way to change the color of a drop-down menu in Squarespace. Width and position of pop-out can be customized. All in one course!Īdd any Squarespace block (Summary block, buttons, images, newsletter block or videos et al) I value honesty, transparency, appreciation and great design.
#Square space drop dow menu css how to
Want to elevate your Squarespace site to show what you’ve got? I can teach you how to make your navigation pop out on desktop in two ways: a multi-level menu and a customizable pop-out menu. About: Squarespace Circle Leader since 2017.


 0 kommentar(er)
0 kommentar(er)
